Wordpress Upload Product Image to Custom Folder
Want to let your website visitors upload images to your WordPress site? Using a simple grade makes this easy for your users without giving them access to log in.
In this article, nosotros'll testify you how to allow users to upload images to your WordPress site chop-chop and easily.
Create Your WordPress Image Upload Course At present
Can Users Upload to WordPress?
Yes, users tin can upload unlike types of files to WordPress sites. For instance, you can use WPForms as an image uploader plugin since information technology allows file types like images, audio, video, and documents to be uploaded with a single click.
You lot can even view these uploads equally attachments within your WPForms entry management screen.
Why Let Users to Upload an Prototype?
You might wonder when information technology makes sense to allow your website visitors to upload image files to your site.
WPForms is the best WordPress Form Builder plugin. Get information technology for free!
Inserting images into a form is not merely easy, but it tin can also be really helpful. Here are just a few means your WordPress correspondent can use an epitome upload form:
- To add images to their profile photos
- Calculation images to their guest blog post submissions
- Adding an image to a custom order form
- Gathering testimonials of your products
- Letting users submit events on a calendar
…and you can probably call up of quite a few more reasons to employ an prototype uploader for WordPress!
Having an image upload form saves you fourth dimension since you don't have to upload the user's images yourself. It too helps to keep your site secure, considering you don't have to give all your users access to log in to your site if they desire to upload images.
So, let's see how to allow users to upload images to your WordPress website.
How to Permit Users to Upload Images to Your WordPress Site
WPForms is an incredibly versatile plugin. Nosotros tin use information technology equally a WordPress image upload plugin using its elementary elevate-and-drop functionality without touching any code.
Check out the video higher up or read ahead to discover out exactly how you lot can accept a user submitted image using WPForms step by step.
Step one: Create an Image Upload Form in WordPress
The outset affair you lot need to do is install and activate the WPForms plugin. Here's a step-by-step guide on how to install a WordPress plugin.
Adjacent, you lot'll need to create a new grade. Go toWPForms » Add together New in your WordPress menu.

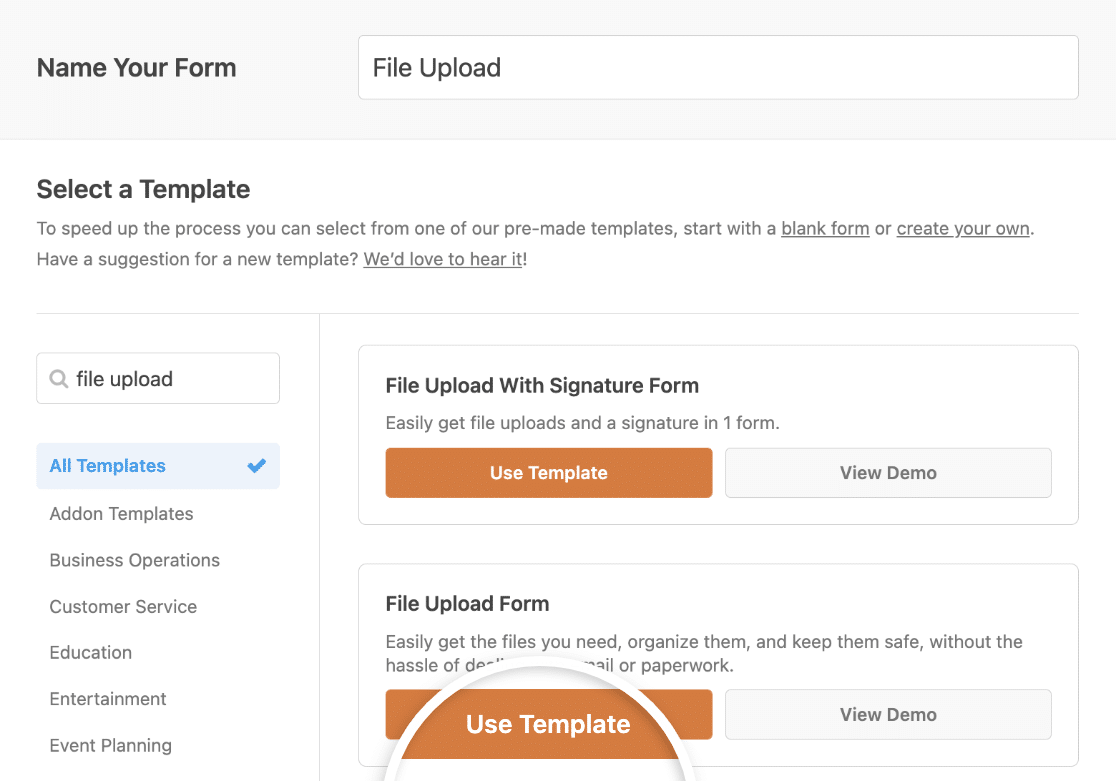
And then you can proper name your form and pick a template if you lot desire to. WPForms has a File Upload Form template that comes with all the required fields and settings to allow visitors to upload files to your website.

Plus, you can create the post-obit types of forms using our gallery of 300+ pre-made forms:
- Accident report form
- Contest entry form that requires image submissions to enter
- Employee Information forms so y'all can create employee identification badges
- Educatee enrollment class
- Recipe itemize class
- School ID registration form
- Support ticket form for accepting user uploaded images and screenshots of issues
- Lodge form that lets users upload images for custom products and accepts payments with Authorize.Internet, Stripe, Square, or PayPal
- And many more
If y'all want to see the file upload form template in activity, caput over and check out our sample file upload form demo.
Whether yous build your file upload form from scratch or use a template, make sure to include one of the following fields:
- File Upload : This field will add together a elementary file uploader to your form so yous can allow visitors to upload files to your website. You can check out our tutorial on how to create a file upload class as an example to get started. For more than information, bank check out our consummate guide to the File Upload field.
- Rich Text: If you're using WPForms as an epitome upload plugin for guest or sponsored posts, yous tin let users add their images right to their postal service content with the Rich Text field. For more information, come across our complete guide to the Rich Text field.
You can also add boosted fields to your form past dragging them from the left-manus console to the correct-hand panel.
And then, click on the field to make any changes. Yous can likewise click on a form field and elevate information technology to rearrange the order on your image upload form.
Step 2: Edit Your File Upload Field Options
WPForms lets you relieve file uploads from your forms in your WordPress Media Library if you want to. To fix this up, click on your File Upload field to come across its options in the left panel.
Then click on theAdvanced tab.

If you lot want to store uploaded images in your Media Library, turn on theShop file in WordPress Media Library pick.

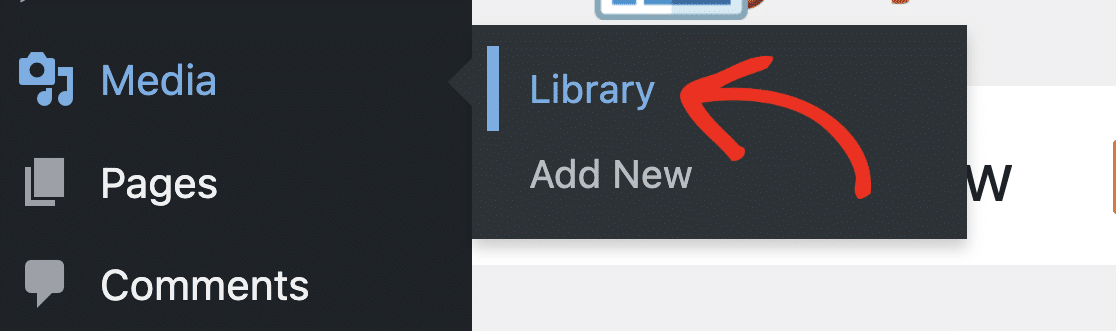
This manner you lot tin access images users submit from the Media » Library card in your WordPress dashboard.

Once images are in the Media Library, you tin display them on your site!
If you're using the Rich Text field to let users upload images to your WordPress site, you'll first need to open its field options and turn on theAllow Media Uploads option.

And so you can turn on the Store file in WordPress Media Library option besides if y'all want.
Continue in mind, yous can accept lots of different file types through your forms.
WPForms makes uploading images easy for your site visitors…whether they want to upload all kinds of file types to your contact forms, including merely non limited to:
- Documents (.medico, .xls, .ppt, and .pdf)
- Images (.png, .gif, and .jpg)
- Video (.mpg, .mov, and .wmv)
- Audio (.wav, .mp3, and .mp4)
For WordPress security reasons, the default file types that tin can be uploaded are limited. Here's how to allow additional file upload types to your forms, and a more specific tutorial on enabling Adobe Illustrator file uploads.
If y'all'd like to increase the maximum upload epitome size for your site, you'll need to accomplish out to your WordPress hosting provider to detect out if it's possible. Sometimes things like a full-size prototype tin be actually huge. For more details, check out this tutorial on increasing the maximum file upload size in WordPress.
When your grade looks the way you want information technology to, click Save.
Footstep 3: Customize Your Epitome Upload Form Settings
Once your form is to your liking, go to Settings » General.

Here y'all can configure:
- Form Name— Change the name of your grade hither if you lot'd like.
- Form Clarification — Give your course a description.
- Submit Button Text — Customize the copy on the submit push button.
- Submit Button Processing Text — Change the text that will be visible while your class is being submitted.
- Enable anti-spam protection — Stop contact form spam with the anti-spam characteristic, hCaptcha, or Google reCAPTCHA. The anti-spam setting is automatically enabled on all new forms.
There are also advanced settings you can customize:
- Course CSS Classes — Add together custom CSS to your course.
- Submit Button CSS Class — Add CSS to your submit button.
- Enable Dynamic Fields Population — You can use this setting to auto-fill up some fields in your grade.
- Enable AJAX form submission —Enable AJAX settings with no folio reload.
- Disable storing entry information in WordPress — You lot can disable the storing of entry information and user details, such every bit IP addresses and user agents, in an endeavour to comply with GDPR requirements. Check out our stride-by-step instructions on how to add a GDPR agreement field to your form.
Save your course again once your settings await right.
Step iv: Configure Your Form Notifications
You lot can send a notification email whenever someone submits this form on your website.

Unless yous disable this feature, whenever someone submits an uploaded image, you'll become a notification near information technology.
If you lot employ Smart Tags, y'all can also ship a notification to the site visitor when they fill out the grade, letting them know you received their paradigm, and yous'll be in contact shortly.
And what'due south really cool is that since file attachments can often injure e-mail deliverability, WPForms doesn't attach your users' files in notification emails. Instead, we send the file uploads via e-mail an image link.

This assures people their form has gone through. For aid with this step, cheque out our documentation on how to gear up up form notifications in WordPress.
WPForms as well lets yous notify others when a form is submitted on your site. For help doing this, check out our step-by-step tutorial on how to ship multiple form notifications in WordPress.
Lastly, if you lot want to keep the branding of your emails consistent for your small business, you tin cheque out this guide on adding a custom header to your email template.
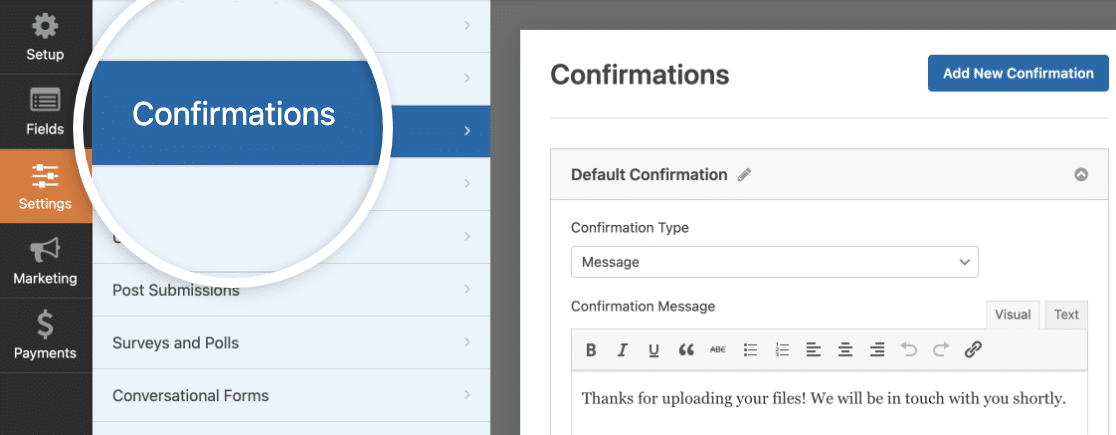
Step 5: Configure Your Grade Confirmations
Course confirmations are letters that brandish once someone submits their responses to your form.
They permit people know that you've candy their form and offer y'all the chance to let them know what steps they must have next.
WPForms has 3 confirmation types to choose from:
- Message: This is the default confirmation type in WPForms. When someone submits to your form, a simple message will appear, letting them know their form was processed. Check out some neat success messages to help heave user appointment.
- Show Folio: This confirmation type will have users to a specific web folio on your site thanking them for submitting the grade or send them to some other page where they can access other information. For aid to practice this, check out our tutorial on redirecting customers to a Thank you page. Also, exist sure to check out our article on creating constructive Give thanks You pages.
- Go to URL (Redirect): This option is for when yous want to send site visitors to a different website.
Here's how to set up a unproblematic grade confirmation in WPForms so you can customize the message people volition come across when they upload an image to your WordPress site.
To start, click on the Confirmations tab in the Form Editor nether Settings. Then customize the confirmation message to your liking and click Salvage.

For assistance with other confirmation types, meet our documentation on setting up form confirmations.
Step 6: Publish Your WordPress Epitome Upload Grade
Now that you've congenital your form, you'll need to add it to your WordPress website to get your file uploader upwardly and ready.
WPForms allows you lot to add together your forms to lots of locations on your website, including your WordPress blog posts, WordPress pages, and even sidebar widgets.
To begin, create a new page or post in WordPress, or go to the update settings on an existing one. After that, click on the plus (+) icon and search for and click on WPForms.

The WPForms widget volition appear inside your cake. Click on the WPForms dropdown and pick your file upload class to insert it into your page.

The course will now bear witness up, and you can cheque to make certain you lot like the style it looks. And so publish or update your form so it appears on your website.
At present, publish your post or page so your WordPress upload form appears on your website.

Ok, now that you're getting images from users on your forms, allow'due south bank check out how to see those files.
Footstep 7: View the Uploaded Files
Desire to see your form entries and the uploaded files from users? You can view, search for, filter, print, and delete any of the entries. Do yous want to allow only logged-in users to upload images to your site? Check out the Class Locker addon.
To see the entries, head to your WordPress dashboard and click on WPForms » Entries. Then you'll see the Entries screen that shows you all your forms. Click on your file upload form to see its submissions and hit Viewto see details nigh a specific entry.

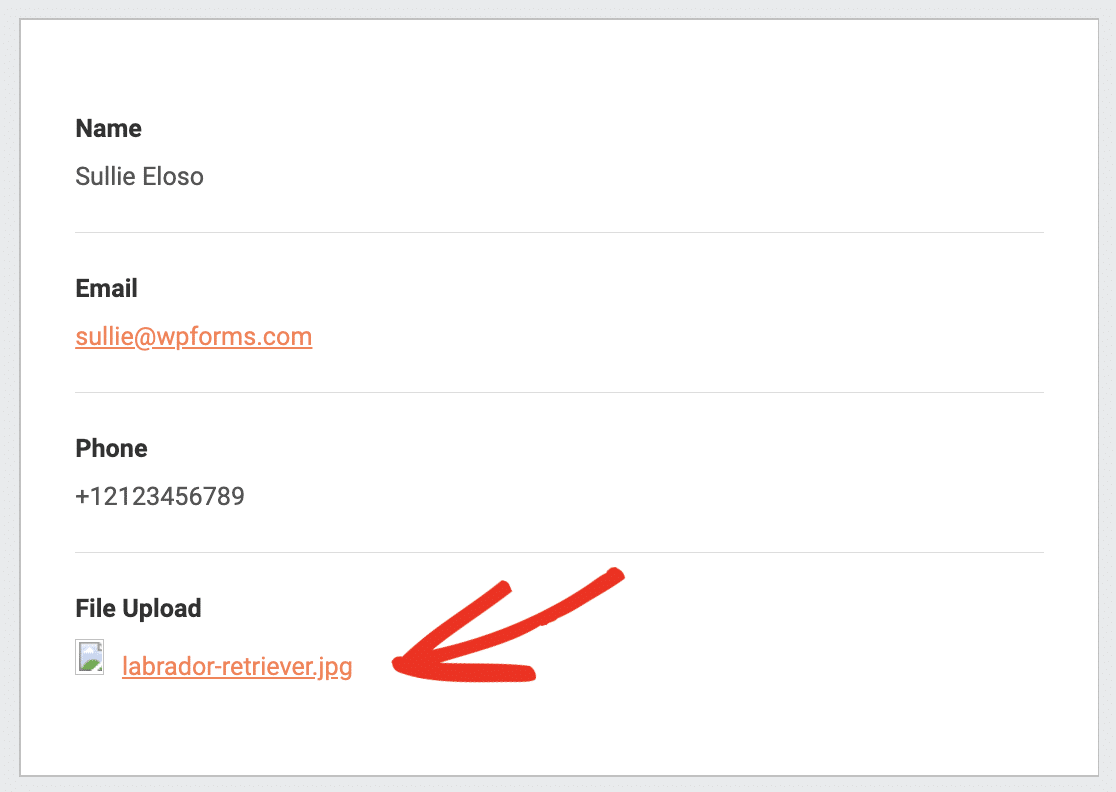
Now that yous're inside the entry, you'll be able to meet the file proper name, plus click on it to view and/or download information technology.

Check out this consummate guide to form entries if you'd similar to larn even more.
And there you have information technology! You at present know how to let users upload images to your WordPress site.
Click Hither to Create an Image Upload Course Now
Next, Let Users Submit Blog Posts
Desire your users to be able to submit a whole blog post, instead of but an epitome? Bank check out our guide on how to permit users to submit blog posts.
So, what are you waiting for? Get started with the well-nigh powerful WordPress forms plugin today. WPForms Pro comes with a complimentary file upload form template and a 14-day money-back guarantee!
And don't forget, if you lot like this commodity, then delight follow us on Facebook and Twitter.
chaffeythounater44.blogspot.com
Source: https://wpforms.com/users-submit-images-to-wordpress/